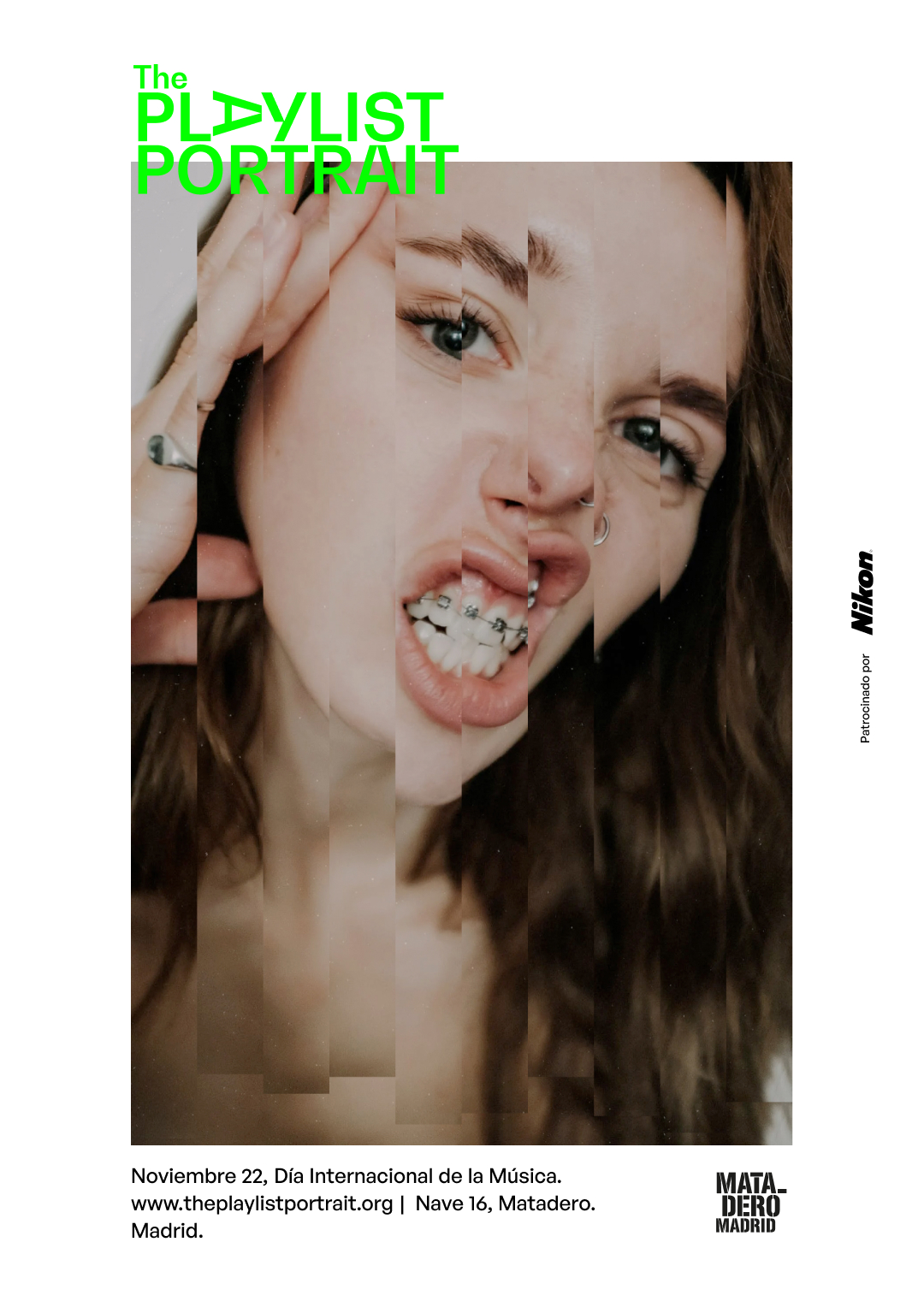
The Playlist
Portrait
Role: design, concept, code

November 22 is Music’s International Day, and here in Madrid some institutions and commercial brands celebrate this day by setting up events like concerts and talks about this subject.
For that day we wanted to launch a small platform online (thePlaylistPortrait.org) linked to a photography exhibition highlighting in a straightforward way the relevance of music in our lives and its powerful influence to build the identity of every person on earth.
Idea. The idea was to pick a group of photographers around the globe, and have them shoot regular people in their environments.
We would ask the participants what songs in their playlist they are listening to the most at this particular moment and then build their portrait, not only as portrayed by the camera, but also by their own musical tastes.
We wanted to portrait a person, building a relationship/tension between what we read in an image and how we label and perceive the same person by its personal and intimate musical picks.

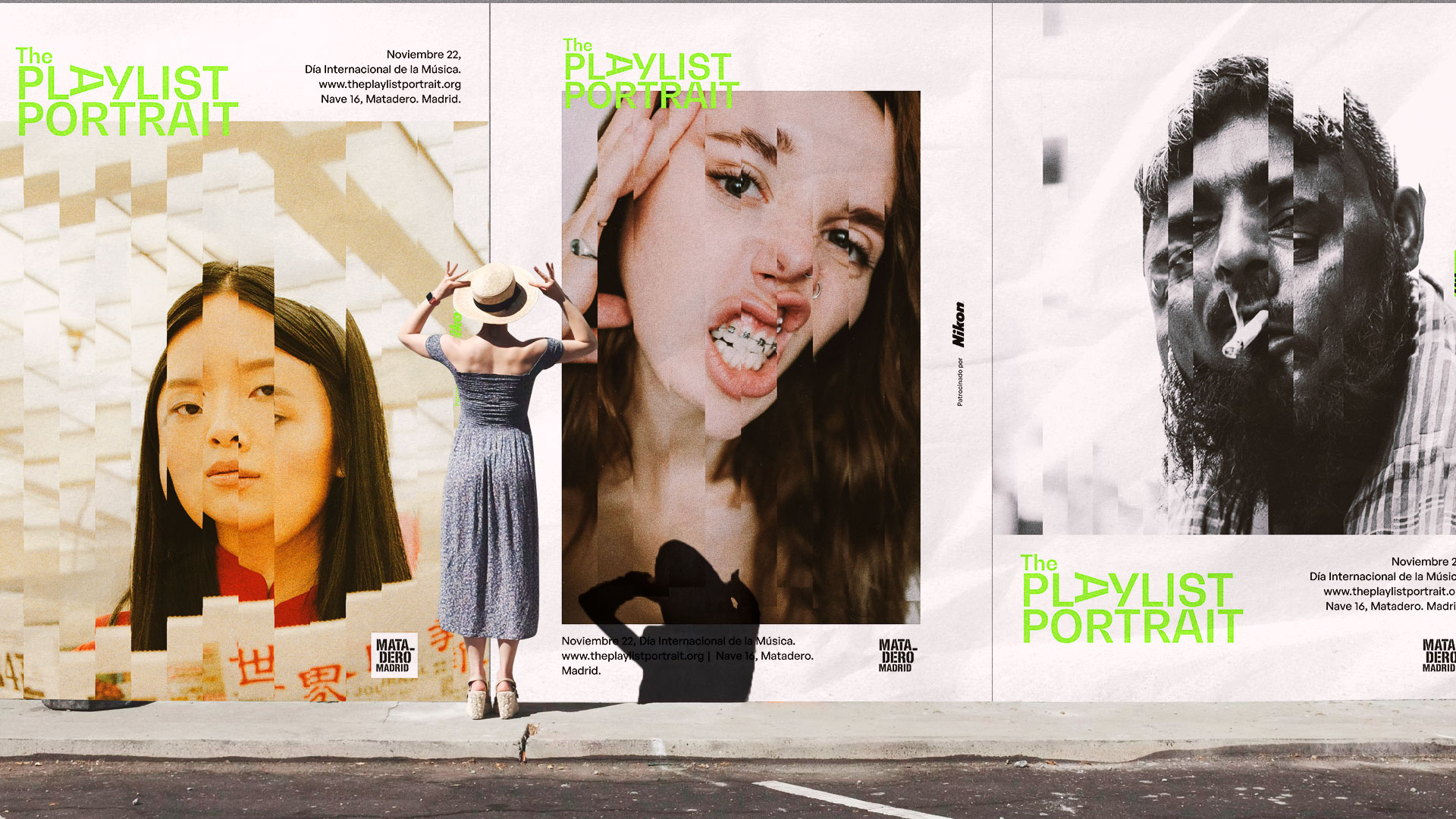
thePlaylistPortrait.org + exhibition.
For the exhibition, we wanted to curate some of the pictures, print them in a large format and provide visitors with bluetooth devices that allowed them to listen to the playlist related to the portrait.
Furthermore, the rest of the content would be posted online at thePlaylistPortrait.org as a mirror of the exhibition and that would last long after the physical exhibition is done. A kind of a worldwide archive of people portrayed by their looks and their music they listen to and represent them. Capturing that moment visually and soundly.
Visual solution.
For the project’s campaign, we wanted to do some visuals for outdoor supports and online display by creating a system fed by actual data provided by the people portrayed. Image data and sound data would merge in a grid selected by code, so the final display would always be different; the composition is made by lines of code that play with the soundwave shapes extracted from the data of the music listened by the person portrayed and their image.
Many reasons caused for this project never came to light but I wanted to revisit it and execute it using the new tools that I’ve learned during this time such as Figma, programmatic animation, and compositions in AE.